Today let us discuss about a sample project in order to
display the text written in text box
- Open your visual studio from the start menu
- Create new project with your desired project name.
- In order to design your project open MainPage.Xaml page. Just open solution explorer tab and double click on main page. As you know Main page is the root page of the project. The execution of the app starts from this page.
- After a double click on main page we can see a designer page with black color. It is a grid and we can also change the color of our grid. This grid is also one of the control of windows runtime application.
So our task is to display the text when we input our text in
textbox. This is done in the following way.
In order to display our text we need two controls.
- Textbox - This control is mainly used to input text or to edit our text. We can also write multiple line in this textbox
- Text block - It is mainly used to display text. We cannot edit text while we place text block in your design
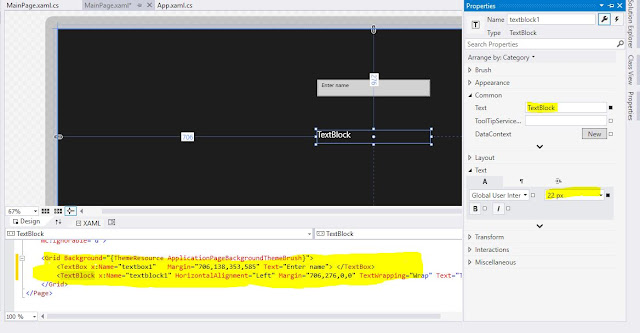
We can drag and drop these controls to our design if not we can just add controls using XAML code. In down under the design we can find this XAML file. After adding controls to our design we change edit/modify the names and properties of the particular control. Press F4 to access the properties of the particular control.
The highlighted textbox is the control we can drag & drop to the design. In the above image we can see how to change the name of the control. We can directly add our text in textbox with the help of properties. In the Text property when we write the text & press enter, the change is reflected in the designer. The name assigned in the properties can be used in the code behind file.
In the above diagram we can see how to increase the font size of the text block control. The highlighted text is the XAML code. When we drag and drop our control it automatically generates XAML code. This is the advantage of Visual Studio tool. The change is reflected in the designer. Observe the things carefully.


No comments:
Post a Comment