Today let
us discuss about the usage of image control in our store application. We
already know about text block, text box and about a button. We generated
particular events in order to access this control. So now we need to insert an
image in to our Visual studio. This is done with the help of this image
control. We should drag and drop this image control in to our tool and with
some steps we can add this image in to this image control. After adding images
we use use them in our applications in our application.
When we drag and drop our image control we can see the rectangle box. This is nothing but we can insert some elements in this control. We can see this type of empty rectangular box to other control. It refers to add some elements to that particular control.
To add a image to our project just go through the below steps.

- Start your Visual studio tool from start menu.
- Open a new project and it should be windows store application with a blank application
- In order to insert a image we should drag and drop an image control in to our design.
- Edit the properties of the image control in properties window. Give a name to the particular image control in order to access this control in code behind file.
To insert
an image first we should add this image to our Visual studio. For this open
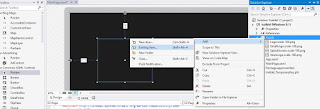
your solution explorer and right click on Assets folder. Then select Add option
then click on Add existing item. You can browse your file from your local
storage and then click on Add. You can also add multiple files in to your
Assets folder and you can access them in code.
After
adding image go back to the properties of image control and you can find source
in common tab. When you click on drop down list of source you can see the image
file included in the Assets folder. Select the required image and press enter.
You can
also change the stretch properties of the particular image. The changes
directly effects in the design.




No comments:
Post a Comment